Niels Derderian
Junior Technical Designer
Welcome to my portfolio, you'll find my best projects!
I am looking for a position where I can combine my technical skills and my game design knowledge in a team project.
Looking for mainly a Technical Design opportunity, I also have a generalist profile: I like to touch to everything in a project.
Socials
About meContact meUnreal Engine HTML5 Game Template
Hobby & Tool
This template was created to streamline the initial setup process for my web-based games, eliminating the need to repeatedly configure the same foundational elements.
By handling the basic upfront, it allows me to focus entirely on gameplay mechanics and other critical aspects of development. It has become an essential tool in my workflow, especially during Game Jams.
- Duration: Started in 2024 - Now
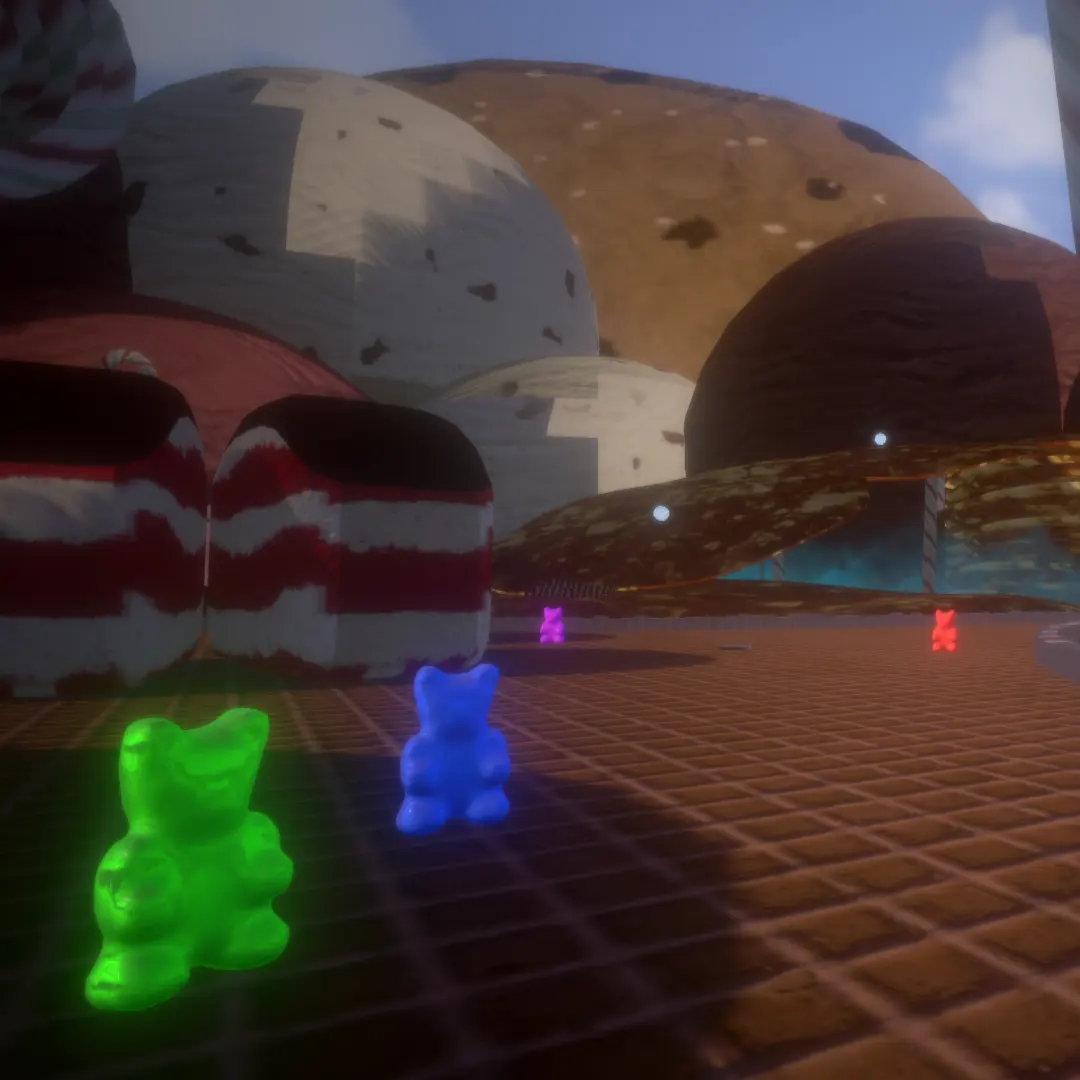
Game Jam projects made with my Html5 Template
Overview
I mainly focused on optimizing performances, physical light and visuals for web-based game made with Unreal.
To switch to a lighter version for the template (e.g., Unlit mode, Static Lighting, ...) I've prepared premade .ini files to automatically have the correct project settings.
Making web game with Unreal Engine trains me to work with tight CPU & GPU Limitations (GPU is a critical part as some of the player will have low configuration which can make games made with the template unplayable).
Additionally I've made this template public Here.
Tool I used:
I. C++ Plugin Extension
Plugin Overview
I've implemented a C++ Plugin to extend the Unreal Engine 4 abilities:
- Exposed Project's Settings for management purpose
- Utility string function
- Blackbody algorithm
- Http Request to Post to a Discord Webhook
- Adding Later UE Version Functions
I chose to write a C++ Plugin to maintain a "Blueprint Only" workflow for the project.
Since I primarily work with Blueprints, this approach allows me to prototype quickly while keeping development efficient..
I'm also plan to expand the Material Function Library. While it's a straightforward task, it will be time-consuming.

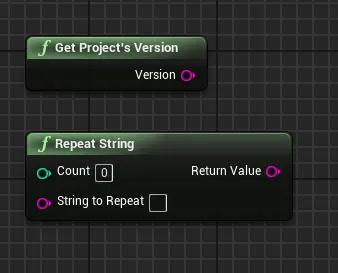
Plugin Utility Functions
I've exposed the Project's version number, as I occasionally need to display it in the UI. This approach centralizes version management, eliminating the need to update multiple settings manually.
I've also implemented a function to repeat a string a specified number of times. Since Unreal Engine lacks a built-in node for this, I uses it for backend tasks like obscuring parts of a player's username for privacy.
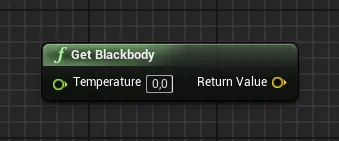
Blackbody Algorithm
I've implemented a "blackbody algorithm" in C++ using data from Mitchell Charity, used to convert a float into an RGB output.
Problem & Solution: Initially, I used an HLSL version optimized for PC platforms. However, for web-based projects, I converted it in to C++ to prevent GPU bottlenecks caused by shader complexity.
Benefit: By handling calculation on the CPU instead of the GPU, this approach reduces shader workload and improves performance.
In my experience using UE4 on web-based games, I've mostly experienced GPU bottleneck than CPU ones.
It's particularly effective when color changes are infrequent. Otherwise, the HLSL version remains the better choice for real-time updates.
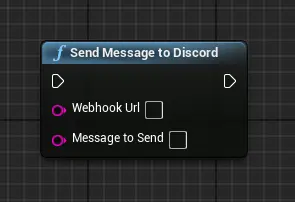
HTTP Request - Discord Webhook
I've implemented this node to collect analytics from my game, using a Discord bot to send runtime data. This method is convenient and can also be adapted for other webhook-compatible platforms like Slack.
Basic & Advanced Uses
The basic version sends simple text messages, while the advanced version (mainly for PC projects) supports additional features such as:
- Sending screenshots of the game viewport
- Uploading player save files (mainly for debug purposes)
- Transmitting text files (e.g., CSV analytics)
- Sending formatted string data
This system provides a lightweight and efficient way to track in-game events and gather insights remotely without the needs of setting up a backend server.
Unreal Extension
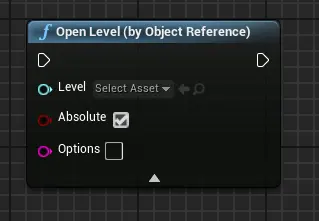
I've added a function to the plugin that wasn't available in Unreal Engine 4.23: Open Level (by Object Reference).
Benefit: Working with world references makes level transitions parameters more visual and intuitive, especially for designers using the tool from the Detail Panel or Utility Widget.
Looking ahead, I plan to add more features from later Unreal Engine versions, specifically adapting them for web-based projects if possible and when it doesn't require to rebuild the engine from source.
II. Template Tools
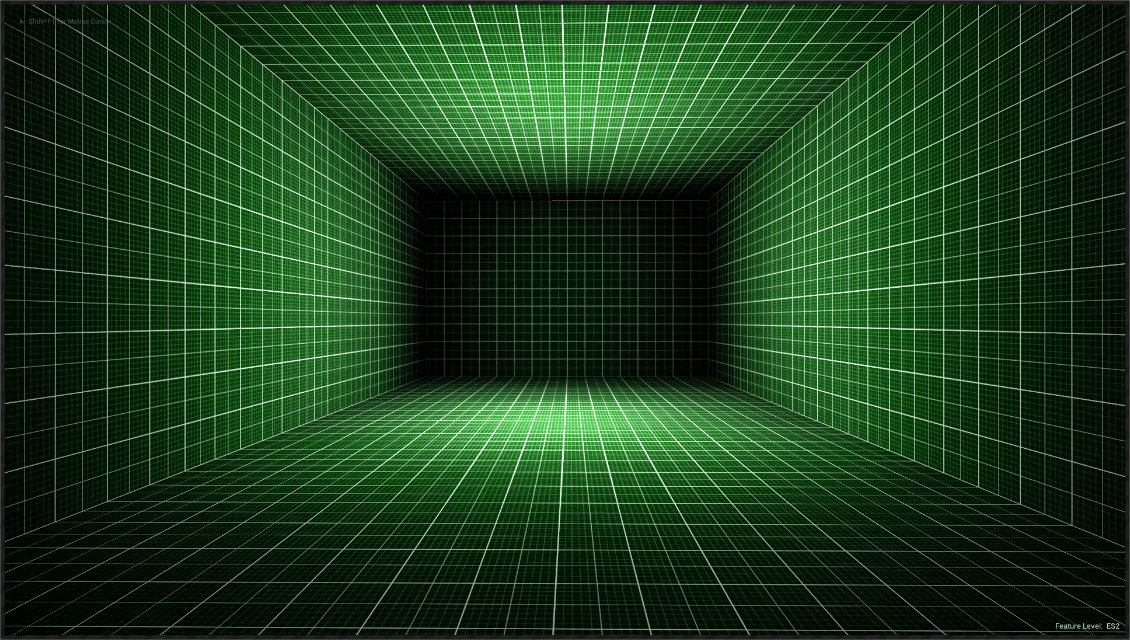
Custom Grid Blockout Material
Developed a lightweight grid material optimized for ES2 shader limitations. Paired with custom blockout meshes, this tool is ideal for showcasing level design creation in web-based projects.
Featured in my Door Technical Exercise, where it supports a tool for generating various door types.

I'm also looking forward adding new kind of meshes shapes I've discovered in the Unreal Engine for Fortnite (UEFN editor), that is used to blockout buildings (exterior & interior).
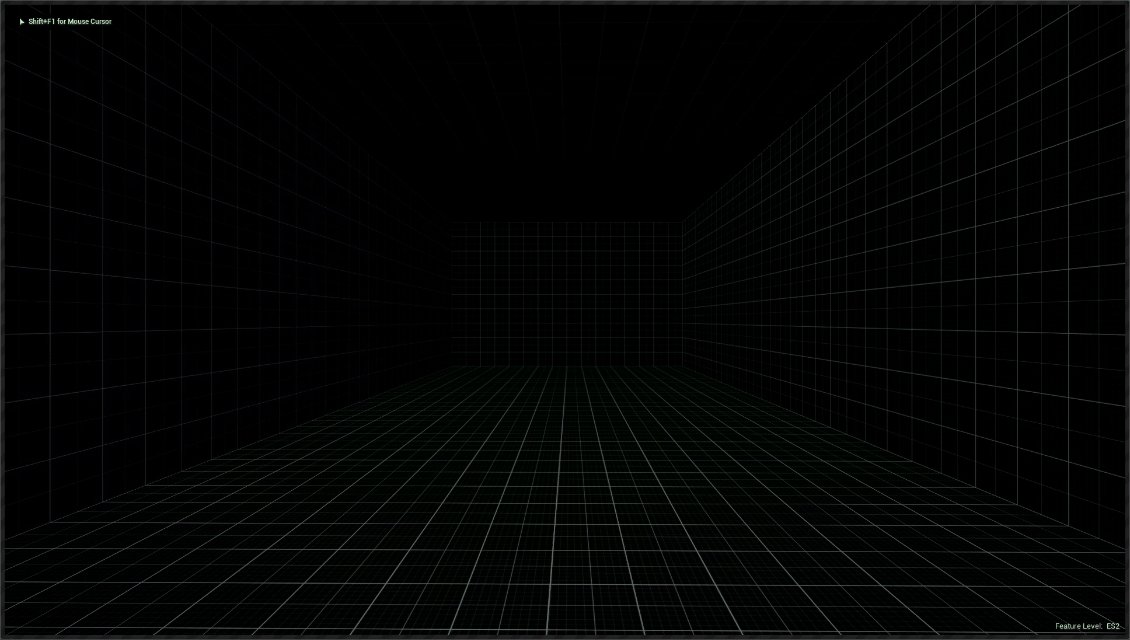
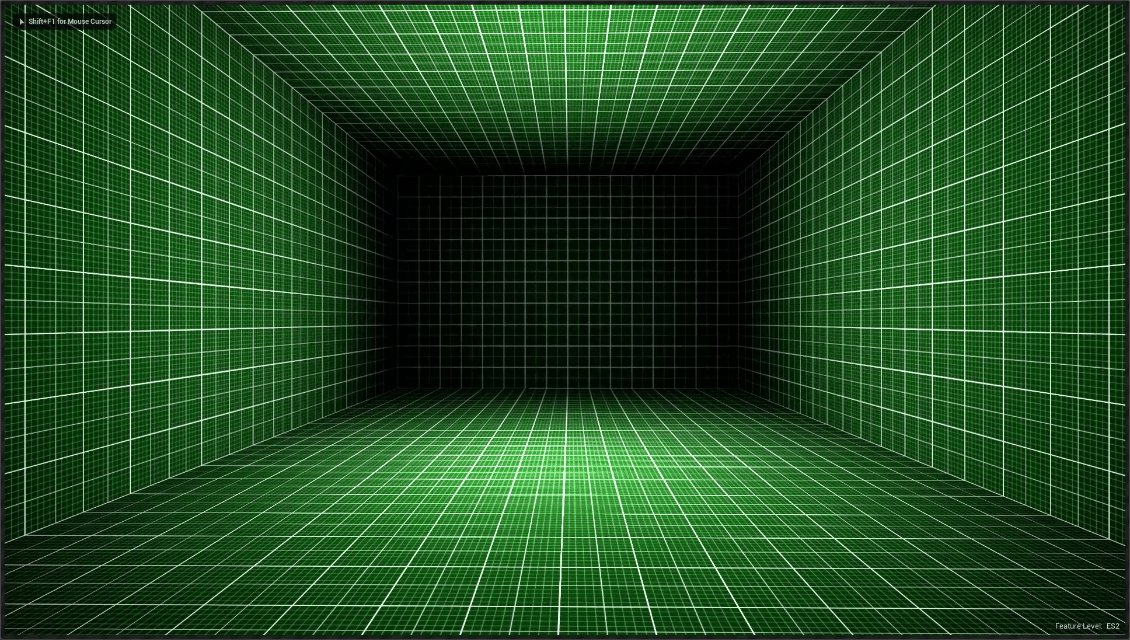
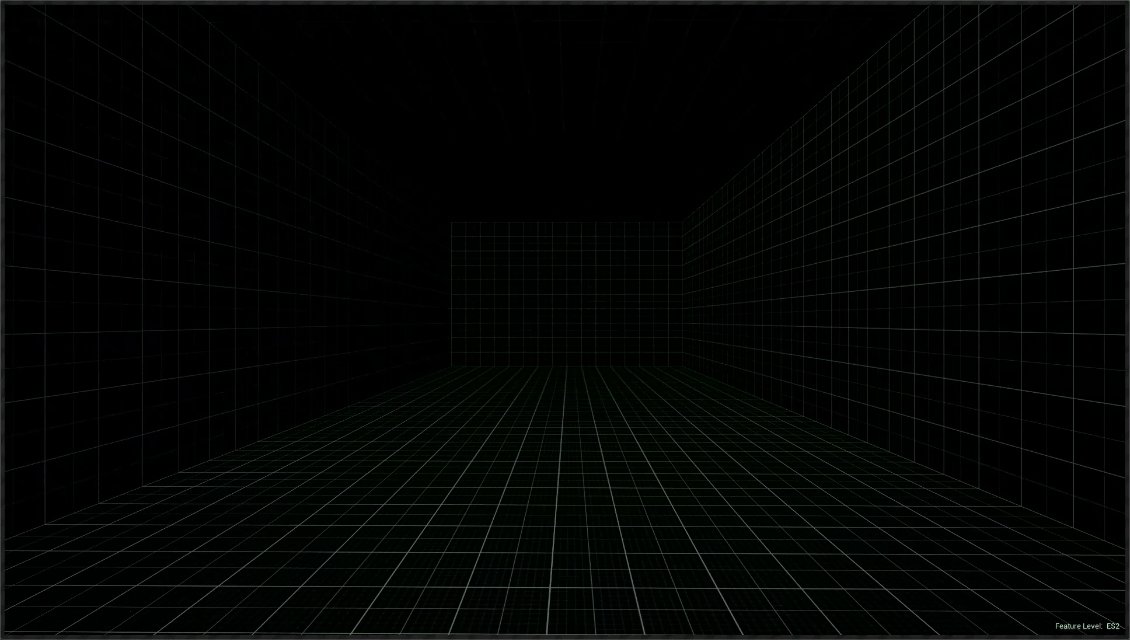
Dynamic Light Occlusion Tool
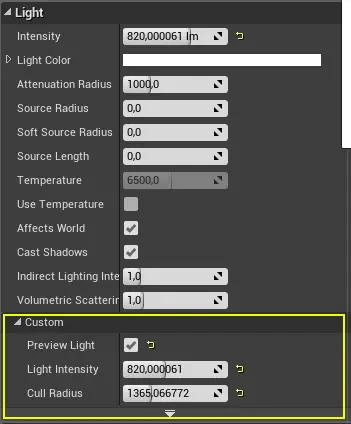
Extended Point Light and Spot Light to implement a custom culling system that dynamically adjusts the light intensity based on player distance.
Benefit:
- In the ES2 Renderer, lights with 0 intensity are not considered "active", allowing for efficient light management within the engine limitations.
- Helps control dynamic light count when exceeding the max supported lights.
How It Works:
- A Sphere Collision detects the player's presence to activate/deactivate lights.
- Overrides Light Intensity so lights spawn with 0 intensity unless in preview mode, ensuring inactive lights don't impact performance.
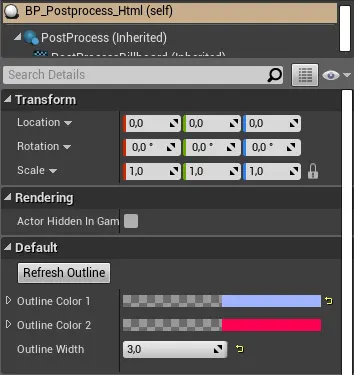
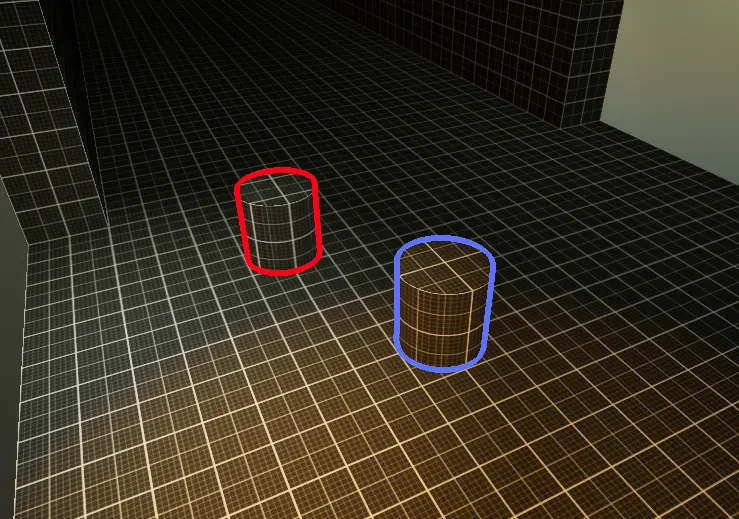
Post-Process Outline Manager
Developed a Post-Process Actor to manage multicolour outlines shader on interactives objects, providing clear visual feedback for gameplay elements.
Features:
- Allows designers to set outline width.
- Supports two distinct outline states with customizable colours.
Benefit:
- Streamlines designer workflow by providing direct control over outlines within the scene.
- Eliminates the need to manually adjust shader materials, saving time and ensuring consistency.
- Can be updated during runtime.
For now, I'm prioritizing art and rendering tools to create visually polished web game experiences, avoiding gameplay tools as much as possible.
The next major step for this template will be the gameplay tool integration. After experimenting with the UEFN editor, I've gained valuable insights on how to enhance tool usability and user experience.